-
検索結果
-
【お使いの Snow Monkey のバージョン】25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.2
【お使いの Snow Monkey Editor のバージョン】9.4.0
【お使いの PHP のバージョン】
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://musashino-jc.net/### 発生している問題
iphoneで画面上部の(ハンバーガーメニューの左の)ロゴをタップするとトップページが表示されず、「Non-existent changeset UUID」のエラーが表示されてしまいます。
PCでロゴ部分をクリックすると普通にトップページが表示されるのでスマホのみの現象のようです。
対応方法をご教授いただくことは可能でしょうか。。

【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いの PHP のバージョン】
【お使いのブラウザ】Safari
【当該サイトのURL】### 発生している問題
iPhone13でスクロールするたびページトップボタンの位置が上下に不安定に動く。
Snow Monkey公式サイトでも確認ができます。### 試したこと
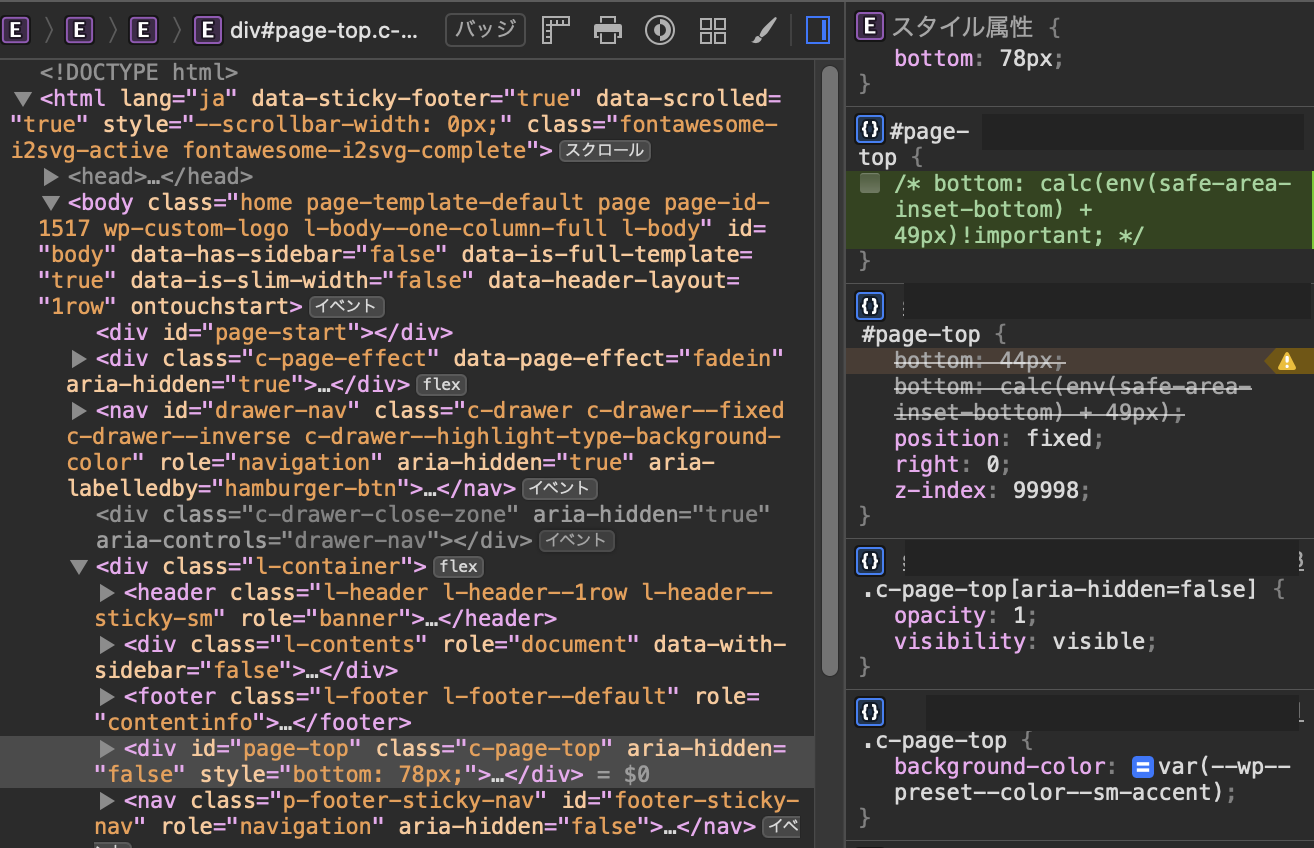
PCのみの検証では原因は特定できなかったため、iPhoneとMacを繋げて実機検証したところ、スクロールする際にinlineでbottomプロパティが付与されているのが確認できました。そのため上書きされて不安定になるのではないかと思い、既存のbottomの詳細度を高めたところ安定するようになりました。
calc(env(safe-area-inset-bottom) + 49px)!important;
固定フッターを考慮するためJSで制御されているのか、端末側で自動制御されているのかまでは検証しておりませんが、動きとしては目立つので修正したいところではあります…。お手数ですが、ご確認よろしくお願いいたします。
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】 9.3.2
【お使いの PHP のバージョン】8.1.22
【お使いのブラウザ】Chrome
【当該サイトのURL】### 発生している問題
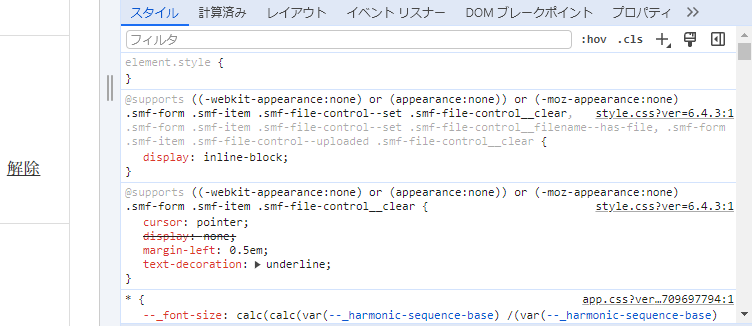
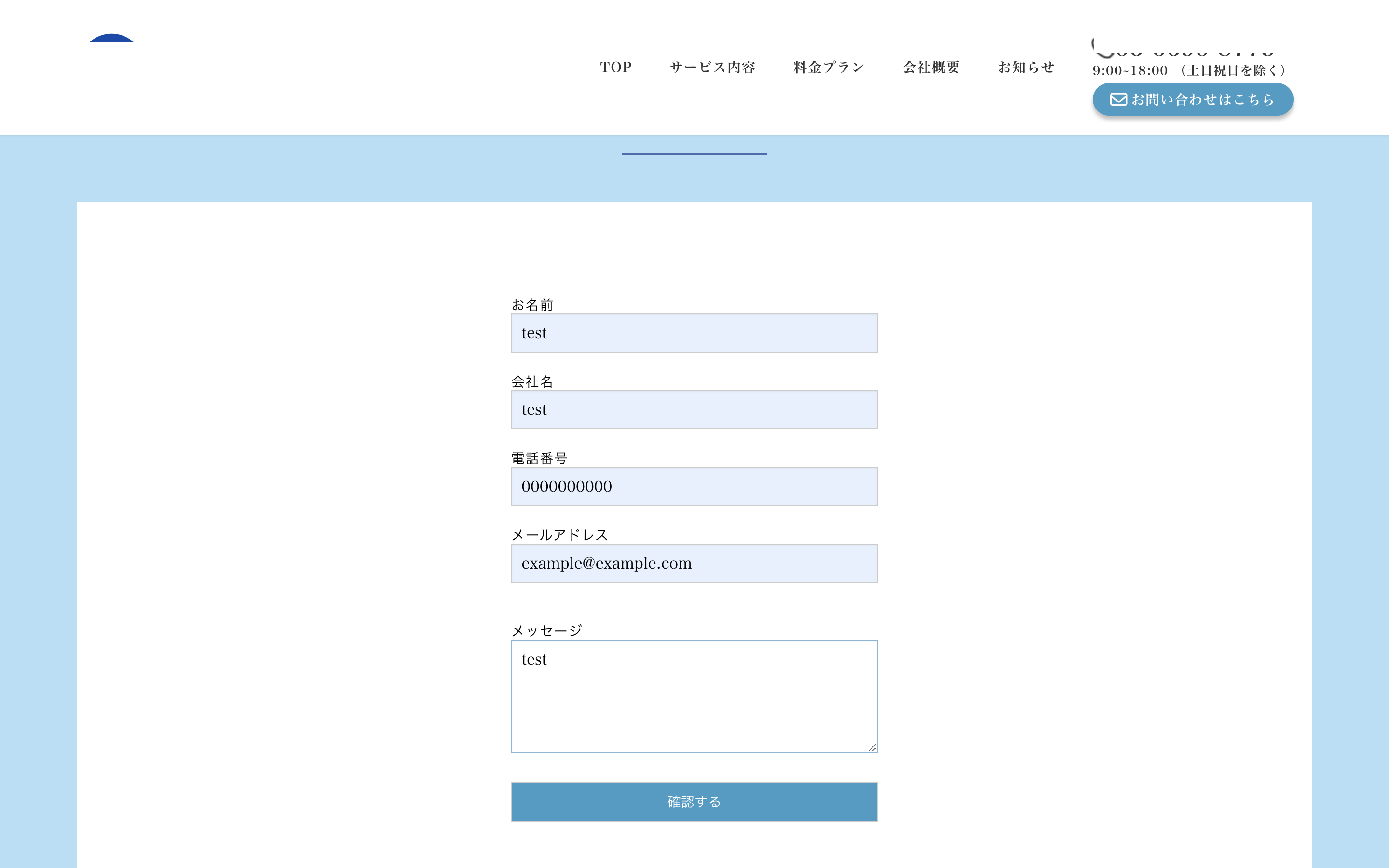
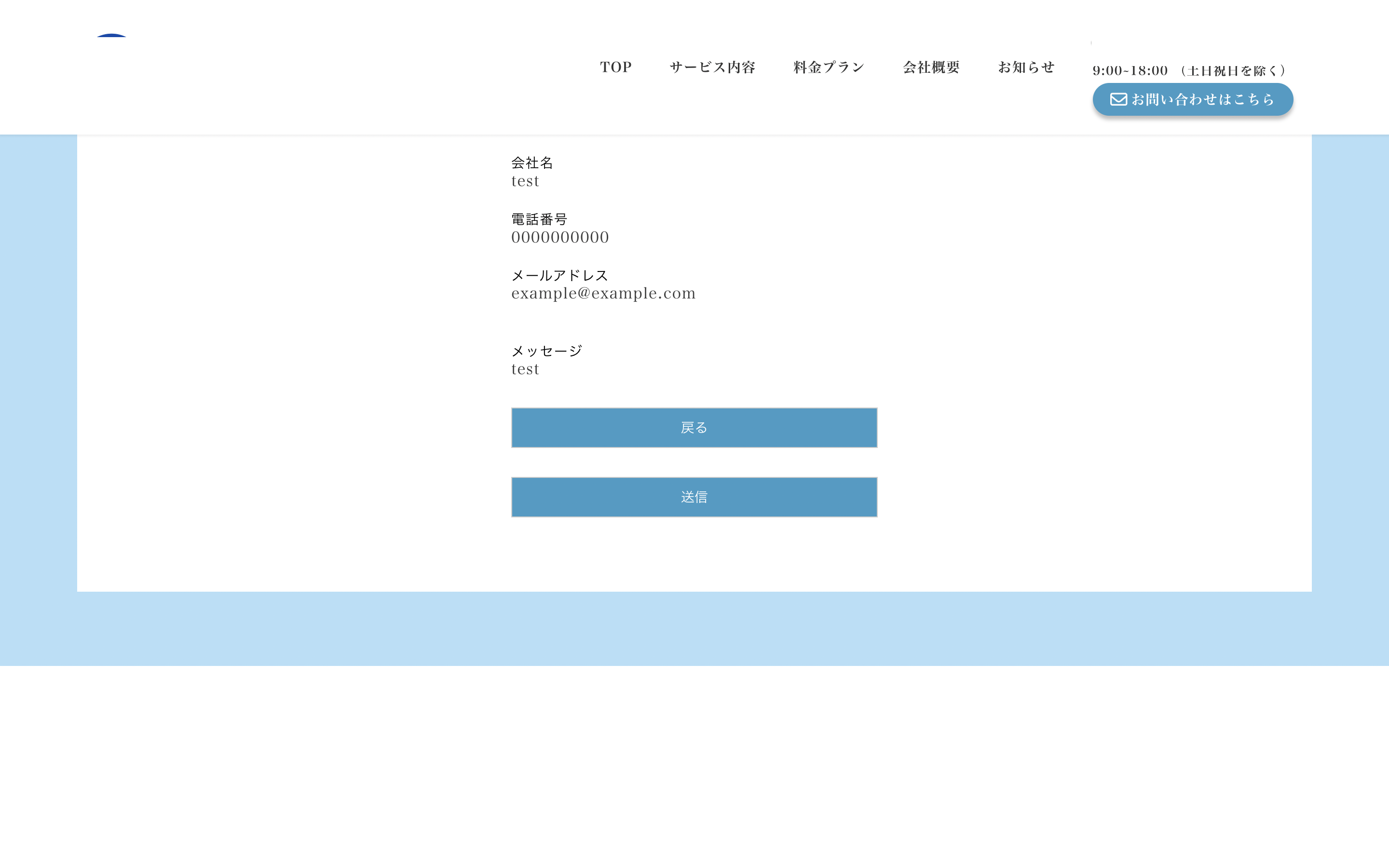
snow monkey formsの確認をクリックすると確認内容が画面上部に隠れてしまいます。また、送信をクリックすると送信完了のメッセージが完全に画面上部に隠れてしまい、フォームの下部のコンテンツが表示されてしまいます。

クリックしたら確認内容が隠れてしまいます。

### 試したこと
何がおかしいのか全く検討がつきません。
お手数お掛け致しますがご教授いただけますと幸いです。よろしくお願いいたします。
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】 9.3.2
【お使いの PHP のバージョン】8.1.22
【お使いのブラウザ】Chrome
【当該サイトのURL】### 発生している問題
snow monkey formsの確認をクリックすると確認内容が画面上部に隠れてしまいます。また、送信をクリックすると送信完了のメッセージが完全に画面上部に隠れてしまい、フォームの下部のコンテンツが表示されてしまいます。

クリックしたら確認内容が隠れてしまいます。

### 試したこと
何がおかしいのか全く検討がつきません。
お手数お掛け致しますがご教授いただけますと幸いです。よろしくお願いいたします。
トピック: ホームページだけがフル幅にならない
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】Google Chrome
【当該サイトのURL】公開前案件のため不可### 実現したいこと
背景がフル幅のセクションをトップページに使用したい(Snow Monkey公式ページの「Snow Monkey の主な特徴」ブロックのようなイメージ)
### 発生している問題
ホームページに設定した固定ページのみがフル幅でなくなる
### 試したこと
・外観→カスタマイズ→ホームページ設定→「ホームページのコンテンツエリアに左右余白を追加する」をオフ
・ページテンプレートをフル幅に設定
・ページ作成時にライセンスキーを設定し忘れていたため設定
・固定ページの再作成
・ホームページに設定する固定ページを変更など
はじめて質問させていただきます。
本日よりSnow Monkeyを使用し始めました。
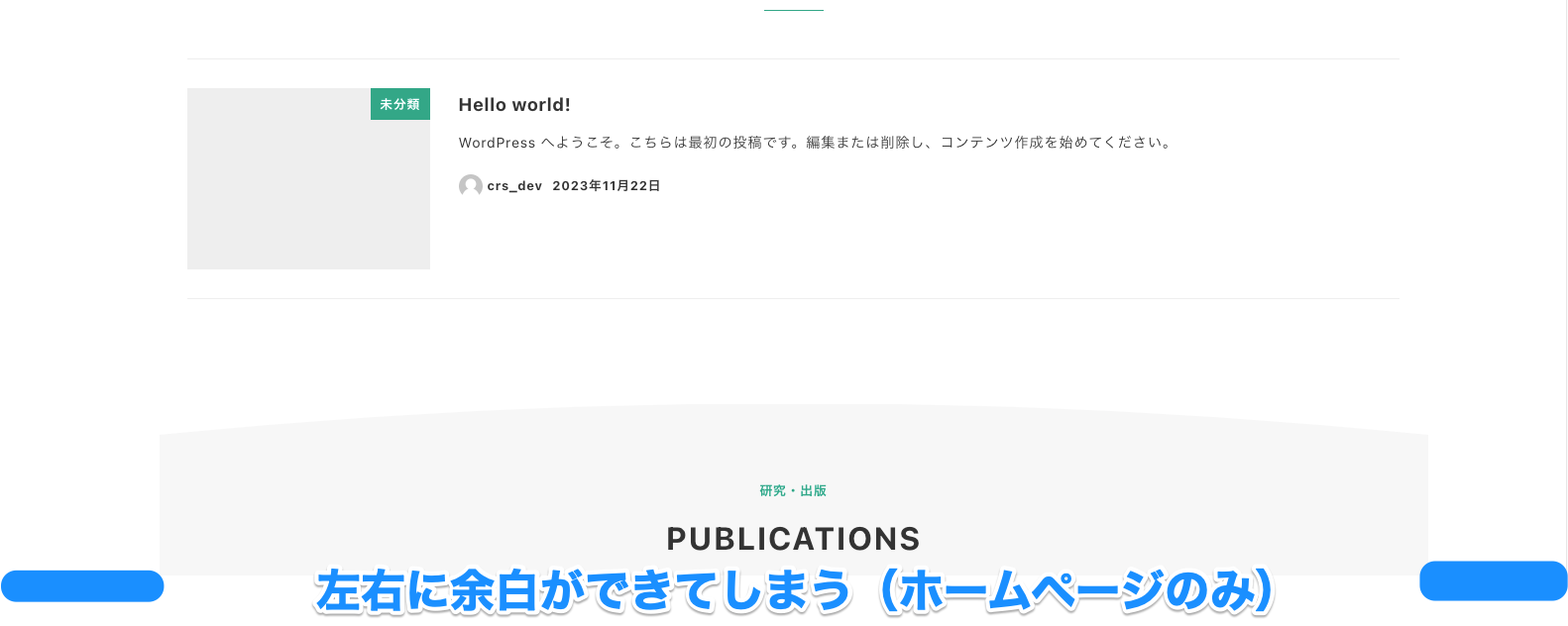
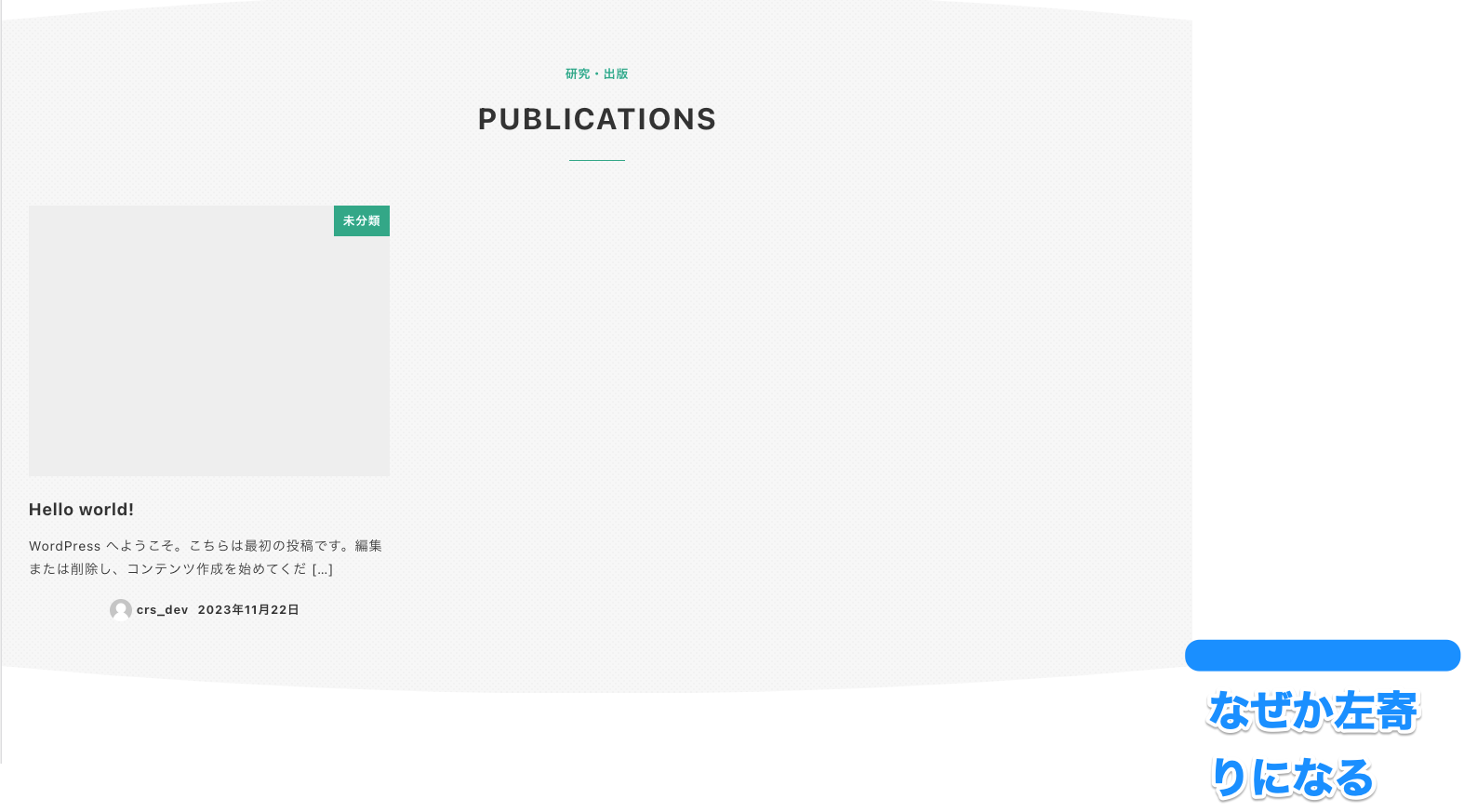
フロントページに背景色がフル幅のセクションブロックを使用したく、固定ページを作成してホームページとして割り当てたのですが、どうしても左右に余白ができてしまいます。

不思議なのが、ホームページ設定を解除する(ホームページを別の固定ページに割り当てる)と、イメージ通りフル幅になります。

また、新たに作成したページをホームページに割り当てると、なぜか画像のように右側にだけ余白ができてしまいます。

行ったことは「試したこと」に書いたとおりです。
設定やフォーラムの検索を行ったのですが同じケースが見当たらず、初歩的で恐縮ですがご教授いただけますと幸いです。
【お使いの Snow Monkey のバージョン】
バージョン: 25.2.4
【お使いの Snow Monkey Blocks のバージョン】バージョン 20.3.5
【お使いの Snow Monkey Editor のバージョン】バージョン 9.3.2
【お使いの PHP のバージョン】8.1.2.3
【お使いのブラウザ】chorme
【当該サイトのURL】localサイト
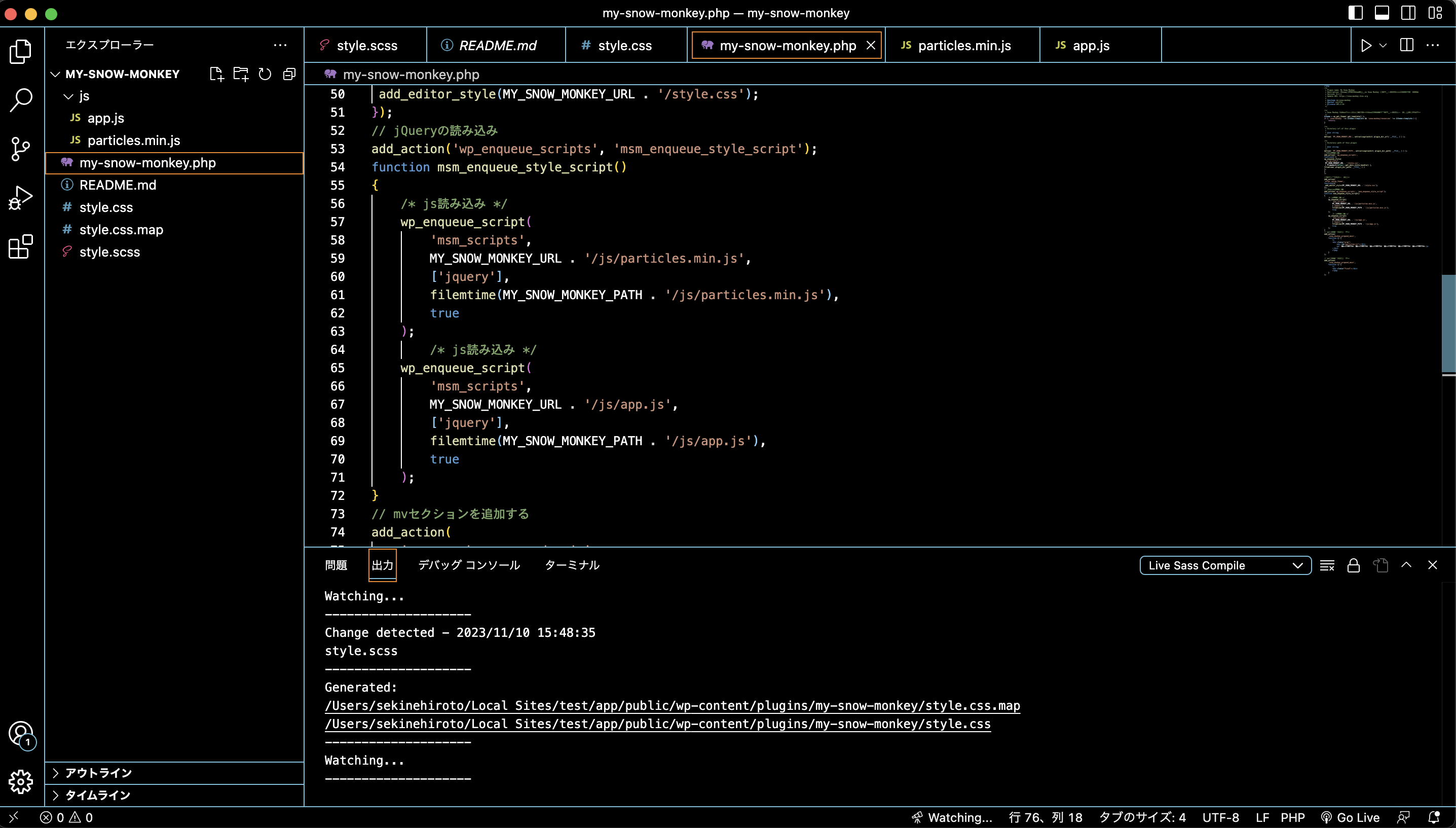
### 発生している問題
my-snow-monkeyのアクションフックでjsファイル(パーティクル.js)を挿入して背景アニメーションを実装したい。
読み込みがされずサイトに反映されません。
### 試したこと
そもそもフックが効いていないのかと思ったが、ダミーテキストなどは反映される。
基本的なことを見落としている可能性があると思うのでぜひアドバイスをいただきたいです。

トピック: セクションブロックの高さ広めを変更したい
【お使いの Snow Monkey のバージョン】25.1.5
【お使いの Snow Monkey Blocks のバージョン】20.3.0
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いのブラウザ】chromeお世話になります。
質問させて下さい。
### 実現したいこと
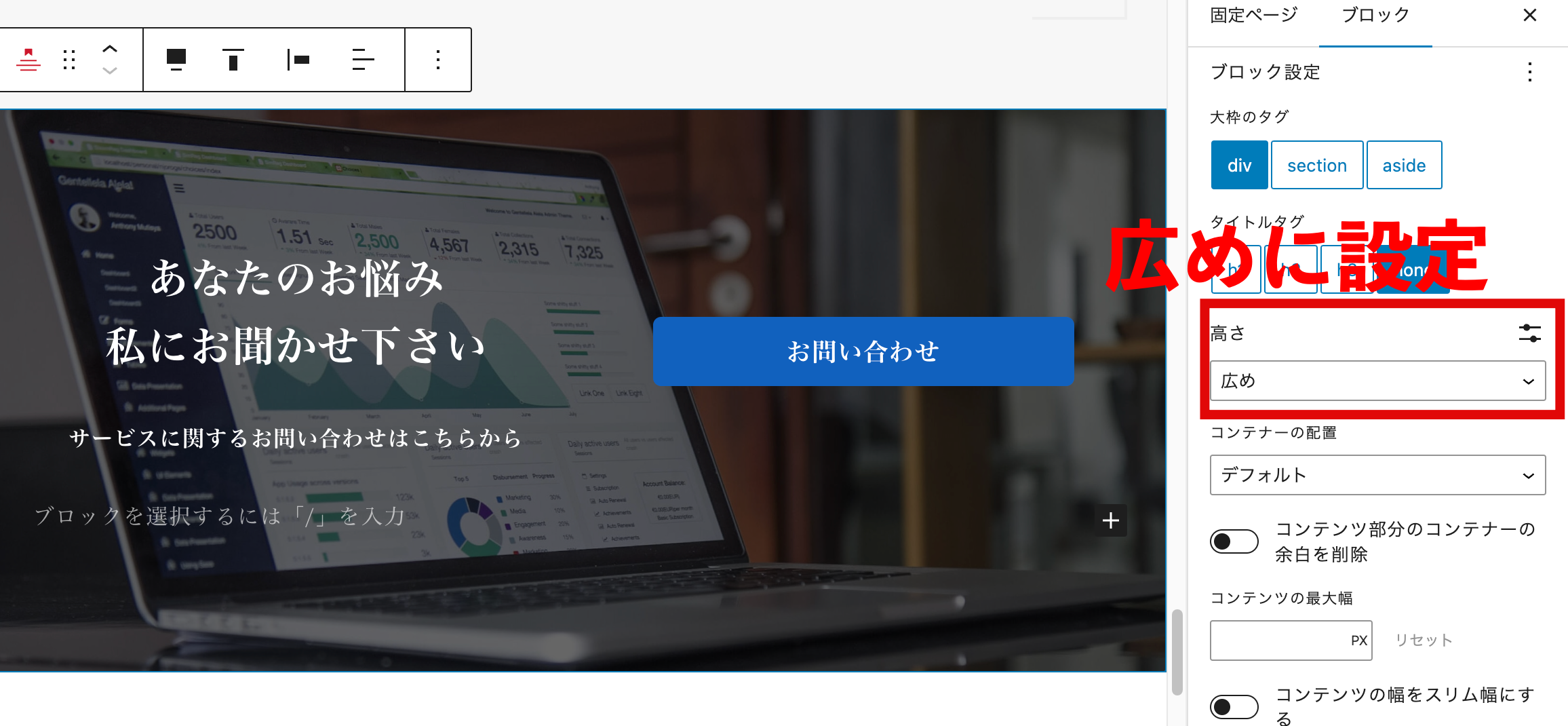
セクション(背景画像)ブロックの高さ広めの設定をレスポンシブに応じて変更したいと考えています。
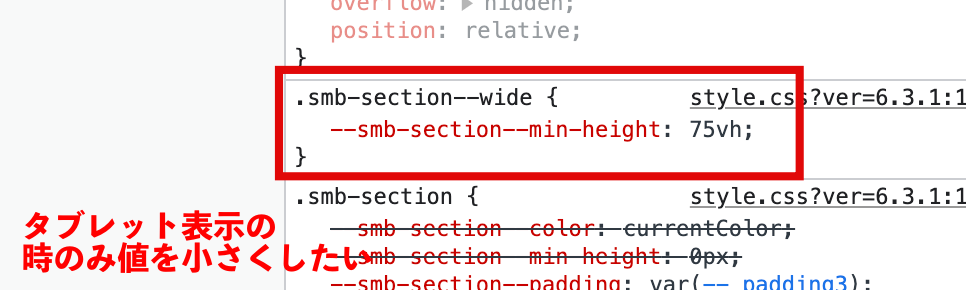
下記画像の通り広めに設定しました。

タブレット表示の時に高さが広いままで表示されます。

タブレット時のみこの高さを低くしたいと考えています。
### 発生している問題
検証画面から問題は下記画像のコードだと特定しました。

セクションブロックには『footer-contact』というクラス名をつけて、タブレット表示の時のみこのvhを変更しようとしましたが実装できておりません。
### 試したこと
下記CSSをあてました。(タブレットサイズ時にあてています)
.footer-contact {
height: 400px!important;
}何も変わらず下記のコードも試しました。
.smb-section–wide {
–smb-section–min-height: 40vh;
}現状高さが変更できておりません。
お手数ですがよろしくお願い致します。
トピック: オーバーレイが適用されない
【お使いの Snow Monkey のバージョン】20.4.1
【お使いの Snow Monkey Blocks のバージョン】19.10.0
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
ヘッダーオーバーレイ表示させたい。
こちらのサイトのようにオーバーレイを実装したいです。
### 発生している問題
お世話になります。
ヘッダーオーバーレイを実現したいのですがページ上部に隙間ができてしまい実現できません。
画像添付致します。
### 試したこと
検証画面で確認したところ、.c-sectionというクラスのpaddingが上部についており、これを0にすればオーバーレイされました。ただ毎回cssを追加していると手間ですので確認したくご連絡させて頂きました。ちなみにページテンプレートはデフォルトです。ワンカラム、LPなども試しましたが希望通りに実装できませんでした。
どうぞよろしくお願い致します。